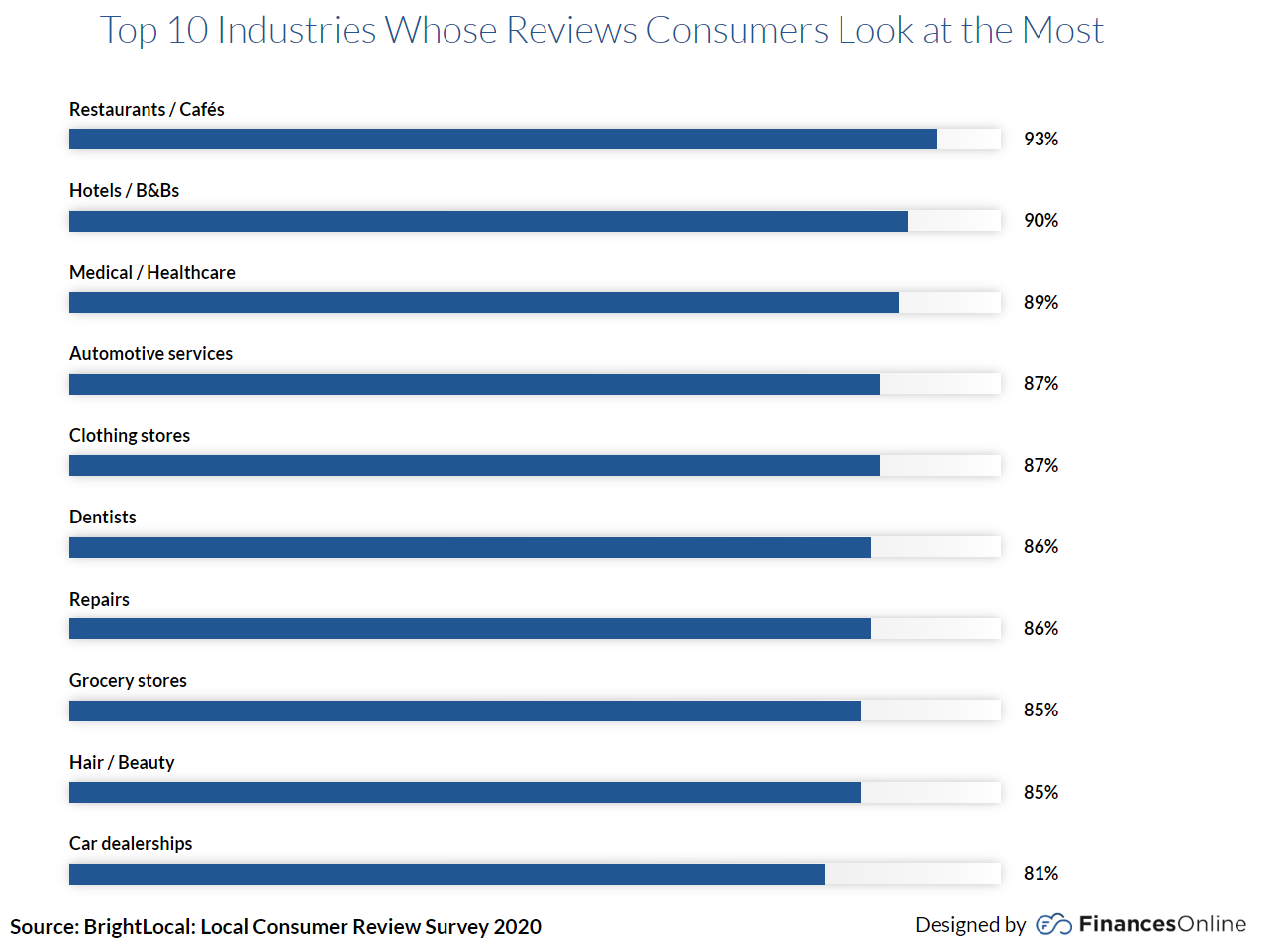
Il design e lo sviluppo web UI/UX è il processo di progettazione di un sito web in modo che sia facile da usare e visivamente attraente. L’interfaccia utente o esperienza utente (UI/UX) di un sito web si riferisce alla grafica, al layout, al design, alla funzionalità e alle prestazioni del sito. È importante che un sito web sia facile da usare, perché i clienti trascorreranno più tempo su un sito web se è facile da usare. Tuttavia, l’aspetto di un sito web e la sua reattività non sono l’unica preoccupazione: bisogna considerare anche l’usabilità. Ad esempio, se un motore di ricerca riesce a indicizzare facilmente il vostro sito web e a trovare le informazioni che gli utenti stanno cercando, allora state facendo bene! Un gruppo di scienziati della Northumbria University ha scoperto che il 46% dei consumatori coinvolti nello studio ha preso decisioni sulla credibilità dei siti web in base all’aspetto visivo e all’estetica.
Qual è la differenza tra UI e UX?
L’interfaccia utente (UI) e l’esperienza utente (UX) sono due aspetti importanti del web design. L’interfaccia utente (UI) è l’aspetto e l’atmosfera di un sito web, mentre l’interfaccia utente (UX) si occupa del modo in cui gli utenti interagiscono con esso. L’interfaccia utente (UI) è più interessata agli elementi visivi di un sito web, come la grafica, il layout, i colori, ecc. L’UX, invece, si concentra sulla capacità degli utenti di comprendere e utilizzare le funzionalità del sito. Prende in considerazione fattori quali la facilità di navigazione, la rapidità nel trovare ciò che si cerca e la presentazione delle informazioni in modo comprensibile. Entrambi sono importanti, ma funzionano in modi diversi per aiutare gli utenti a raggiungere i loro obiettivi. L’interfaccia utente (UI) aiuta le persone a trovare facilmente ciò che cercano, fornendo immagini chiare; l’interfaccia utente (UX), invece, si assicura che le informazioni siano facili da capire, in modo che gli utenti possano trarne il massimo beneficio. L’insieme di questi due elementi crea un sito web di facile utilizzo che aiuterà la vostra azienda a prosperare.
Perché l’UI/UX è importante nella progettazione e nello sviluppo di siti web di e-commerce?
L’UI/UX (User Interface/User Experience) è importante per due motivi principali nella progettazione e nello sviluppo web: in primo luogo, migliora l’esperienza dell’utente e, in secondo luogo, aumenta i tassi di conversione. Rendendo il vostro sito web più facile da usare e da navigare, attirerete probabilmente più clienti che cercano un’esperienza di acquisto online positiva. Una progettazione e un’implementazione corretta dei flussi utente garantiscono che gli utenti possano trovare ciò che cercano in modo rapido e semplice, aumentando ulteriormente i tassi di conversione! Assicuratevi quindi di progettare e implementare interfacce utente ed esperienze utente eleganti ed efficaci e sarete sulla buona strada per un progetto di progettazione e sviluppo di siti web eCommerce di successo.
Una migliore esperienza utente porta ad un aumento dei tassi di conversione
Creare una buona esperienza utente è essenziale per garantire alti tassi di conversione. Questo perché aiuta i clienti a trovare molto più velocemente ciò che cercano, con conseguente aumento delle vendite. Oltre a rendere la navigazione facile ed efficace, la creazione di immagini accattivanti può contribuire ad aumentare le conversioni attirando gli utenti. Tuttavia, una buona esperienza utente non si limita all’aspetto estetico: è anche importante mantenere le cose semplici, in modo che anche i meno esperti possano navigare facilmente nel vostro sito web. Se tutti questi elementi sono messi insieme correttamente, il successo nell’aumentare il tasso di conversione del vostro sito eCommerce è garantito!
Migliora la reputazione del marchio
Un sito web ben progettato e facile da usare è uno dei modi migliori per migliorare la reputazione del vostro marchio. Aiuta i clienti a sentirsi parte della vostra azienda, facilitando al contempo la ricerca di ciò che stanno cercando. Inoltre, un ottimo sito web garantisce che tutte le informazioni rilevanti siano facilmente accessibili e che appaiano perfette su qualsiasi dispositivo. È importante mantenere un aspetto generale coerente, in modo che gli utenti abbiano un’esperienza positiva dall’inizio alla fine della visita al vostro sito.
Aumenta la fedeltà e la base di clienti
La soddisfazione del cliente è fondamentale quando si tratta di costruire un sito web di successo. Comunicando efficacemente con i vostri clienti, potete aumentare la fedeltà e incrementare la vostra base di clienti. Inoltre, se l’esperienza sul vostro sito è ottima, dal design alla navigazione, è più probabile che le persone tornino spesso e vi raccomandino ai loro amici. Assicurarsi che tutti gli input dell’utente siano facili da capire aiuta anche a far tornare i visitatori. È importante non solo concentrarsi sul design, ma anche sull’usabilità, per assicurarsi che i visitatori si divertano mentre sono qui!
Tendenze per l’UI/UX nella progettazione e nello sviluppo di siti web per l’e-commerce nel 2023
L’attenzione all’usabilità e all’esperienza utente nella progettazione e nello sviluppo di siti web di e-commerce continuerà anche nel 2023. Ciò significa che i progettisti dovranno concentrarsi sul modo in cui gli utenti interagiscono con il sito web. Questo include la progettazione per diversi dispositivi, come smartphone e tablet, oltre che per i browser desktop. Inoltre, i progettisti dovranno considerare il modo in cui gli utenti cercano le informazioni sul web. Così facendo, possono creare un sito web facile da usare ed efficiente per i clienti.
Accessibilità al web
L’accessibilità del web sta diventando una tendenza sempre più diffusa nella progettazione e nello sviluppo del web. Nel 2023 sarà più importante che mai rendere il vostro sito web accessibile a tutti. Ciò significa che i prodotti e le pagine devono essere facili da capire e da usare, indipendentemente dalla disabilità dell’utente. Per i clienti con disabilità, rendere il vostro sito web completamente accessibile significherà non dover lottare con la navigazione o trovare le informazioni che stanno cercando. A sua volta, questo vi aiuterà ad attirare una gamma più ampia di clienti, sia disabili che non. Quindi, se non state ancora prendendo sul serio l’accessibilità del web, iniziate subito!
Inclusività
L’inclusività è importante nel web design per diversi motivi. In primo luogo, è un principio fondamentale dei diritti umani e della giustizia sociale. Tutte le persone meritano di essere trattate in modo equo e paritario, indipendentemente dalla loro razza, etnia, orientamento sessuale o disabilità. In secondo luogo, un web design inclusivo porta a clienti più soddisfatti perché rende l’esperienza di acquisto più piacevole per tutti i soggetti coinvolti. Infine, e forse la cosa più importante, l’inclusione aumenta la fedeltà al marchio e le classifiche SEO perché invia un messaggio positivo sui valori e sulla missione della vostra azienda ai potenziali consumatori.
Personalizzazione avanzata
Le tendenze interattive sono il trend su cui si baseranno molti siti di ecommerce nel 2023. La personalizzazione è la chiave del successo nel mondo digitale di oggi. Le persone vogliono informazioni che riflettano veramente i loro interessi. Per avere successo, è necessario rendere il design più incentrato sul cliente. Ciò significa progettare ogni contenuto, immagine e interazione tenendo conto del singolo utente. In questo modo, i clienti avranno la sensazione di vivere un’esperienza personale, invece di consumare semplicemente informazioni su scala di massa. È essenziale che le aziende comprendano questo concetto se vogliono rimanere competitive in un panorama di mercato in continua evoluzione.
Geolocalizzazione e contenuti basati sul browser
Quando si creano e pubblicano contenuti web, è importante considerare come gli utenti interagiranno con essi. Ad esempio, se vi rivolgete a contenuti basati su browser, come articoli o post di blog, assicuratevi che il design sia compatibile con tutti i browser. Oltre a progettare per la compatibilità tra browser e dispositivi, assicuratevi che l’estetica complessiva del vostro sito web sia visivamente accattivante e coinvolgente. In questo modo, un maggior numero di persone sarà propenso a esplorare ciò che avete da offrire, con conseguenti migliori tassi di conversione!
Minimalismo
Il minimalismo è una tendenza del design attualmente in voga. È un approccio semplice ed elegante che si concentra sull’utilizzo di elementi minimi per creare un look efficace e professionale. Man mano che i siti web di e-commerce diventano sempre più sofisticati, gli utenti cercano un design facile da usare e da navigare. Inoltre, vogliono un design che possa essere personalizzato in base alle loro esigenze specifiche. Mantenendo l’attenzione su tutti gli elementi facilmente accessibili e allo stesso tempo eleganti, il minimalismo raggiunge questi obiettivi senza sforzo. Questa tendenza incorpora anche l’uso efficace dello spazio bianco, che contribuisce a creare un’atmosfera ariosa e spaziosa.
Spazio bianco
Quando si parla di web design, l’uso dello spazio bianco è stato e sarà importante. Si tratta dell’utilizzo di aree vuote di un layout di pagina o di un progetto grafico a fini estetici e non funzionali. Lo spazio bianco può essere utilizzato in vari modi per creare un design arioso e leggero: dall’uso di margini e padding alla tipografia, fino alla creazione di spazi tra gli elementi di una pagina. Adottando un approccio minimalista, potrete utilizzare meglio lo spazio bianco e ottenere l’effetto desiderato. Mantenete il design user-friendly, assicurandovi che tutti gli elementi siano posizionati in modo intuitivo, in modo che i clienti non abbiano troppe difficoltà a completare i loro acquisti o a navigare nel vostro sito web. Così facendo, vi assicurerete che gli utenti si divertano a navigare nel vostro sito e che tornino sempre più spesso!
Colore
I colori sfumati e ombreggiati sono opzioni popolari per il web design perché creano un senso di ritmo e armonia. Inoltre, aggiungono personalità ai siti web, rendendoli più coinvolgenti e avvincenti per gli utenti.
I colori sfumati funzionano meglio quando il colore di sfondo passa gradualmente da un colore all’altro. In questo modo si crea un aspetto omogeneo che facilita gli occhi. I colori Ombre funzionano meglio quando il colore principale di primo piano o di sfondo cambia gradualmente, ma non bruscamente. In questo modo l’occhio può passare agevolmente da un colore all’altro senza essere disturbato o confuso.
Insieme, questi effetti possono contribuire a rendere il vostro sito web visivamente accattivante e facile da vedere. Usateli con saggezza per ottenere risultati ottimali!
Bot di chat
I chatbot stanno rapidamente diventando uno dei metodi più popolari per le aziende di e-commerce per interagire con i loro clienti. Consentono alle aziende di creare un’esperienza più personale, automatizzando efficacemente le attività di assistenza ai clienti. Inoltre, le interazioni con i chatbot possono essere automatizzate e programmate per aumentare l’efficienza e ridurre i tempi di risposta.
Allora, perché l’uso dei chatbot sta aumentando tra i siti di ecommerce? I motivi sono molteplici. In primo luogo, riducono il carico di lavoro degli operatori umani, che possono concentrarsi su attività di maggior valore, come lo sviluppo del prodotto o le campagne di marketing. In secondo luogo, i chatbot offrono un’interfaccia utente più coinvolgente che può aiutare a convertire i contatti in clienti più rapidamente rispetto alle forme tradizionali di interazione online. In terzo luogo, offrono una quantità di dati in crescita esponenziale che i proprietari delle aziende possono utilizzare per migliorare la strategia e le operazioni generali.
Video intelligente
I video sono un ottimo modo per entrare in contatto con i clienti e costruire relazioni. Utilizzando saggiamente i contenuti video, le aziende possono creare un’esperienza positiva sia per lo spettatore che per l’azienda stessa. Ecco alcuni consigli su come rendere i vostri video intelligenti e coinvolgenti: 1. Assicuratevi che i vostri video si vedano bene su tutti i dispositivi: computer desktop, portatili, tablet, smartphone, ecc. 2. Utilizzate la grafica e le animazioni per attirare l’utente, in modo da mantenerlo interessato a ciò che avete da dire. 3. Utilizzate una navigazione chiara per evitare che gli spettatori si perdano o si sentano frustrati durante la visione del video. Fornite sempre dei link che rimandano a pagine pertinenti del vostro sito web, in modo che gli spettatori possano saperne di più su ciò che state vendendo o promuovendo con facilità! 4. Utilizzate i video come opportunità per insegnare ai vostri clienti i prodotti o i servizi in modo divertente e informativo: questo potrebbe portare a un aumento del traffico nel vostro negozio!
Modalità scura
Nel 2023, la modalità scura sarà una tendenza nel design e nello sviluppo web. La modalità scura sta diventando sempre più popolare sulle piattaforme dei social media. Meta, Twitter, Instagram e Reddit dispongono tutti di modalità scure. Ecco alcuni dei motivi principali:
– La modalità scura è più facile da vedere. Rendendo lo sfondo più chiaro del testo, è possibile ridurre l’affaticamento e la stanchezza degli occhi.
– La modalità scura riduce i riflessi dello schermo negli ambienti luminosi. L’abbagliamento dello schermo provoca mal di testa e altri sintomi quando si guarda lo schermo per periodi prolungati.
– Le modalità scure distraggono meno di quelle chiare. Quando è difficile mantenere l’attenzione su uno schermo perché è troppo luminoso o affollato, l’uso di una tavolozza di colori più scuri rende più facile concentrarsi su ciò che si sta leggendo o guardando.
Realtà aumentata
La realtà aumentata (AR) è una tecnologia che sovrappone informazioni digitali al mondo fisico. Viene utilizzato per creare ambienti 3D navigabili, oggetti interattivi e persino flussi video in diretta.
Shopify ha rilevato che i marchi che utilizzano l’AR hanno visto aumentare i tassi di conversione al dettaglio di circa il 250%, poiché i clienti sono più propensi a prendere decisioni di acquisto quando possono vedere il prodotto in un ambiente realistico.
AR e VR possono aiutare i rivenditori a commercializzare i loro prodotti al di là della loro normale base di clienti. Le comunità online dedicate a generi particolari, come la cucina o la moda, spesso utilizzano ampiamente l’AR o la VR per le dimostrazioni dei prodotti.
Con la diffusione della realtà aumentata, le aziende di tutto il mondo ne trarranno vantaggio. Integrandolo nella vostra strategia di marketing, potete raggiungere nuovi potenziali acquirenti che altrimenti non prenderebbero mai in considerazione il vostro marchio.
Conclusione
L’UI/UX è un elemento critico del design e dello sviluppo web, in quanto aiuta a creare un’interfaccia utente facile da usare e visivamente accattivante. Comprendendo e incorporando l’UI/UX nei processi di progettazione e sviluppo, è possibile creare un sito web funzionale e di facile utilizzo.
Per saperne di più sulla tendenza dell’intelligenza artificiale, leggete il nostro blog qui.